{{span1}} {{span2}} 次上傳
過去一年提交{{total}}{{oneyearbeforeday}} - {{thisday}}
最近一月提交{{thisweekdatacore}}{{amonthago}} - {{thisday}}
最近一周提交{{weekdatacore}}{{aweekago}} - {{thisday}}
mongo
快速上手推荐使用 docker-compose 安装 mongo文档==>所有的角色 查看容器名称 1docker ps 进入容器并执行指令容器名称mongo_mongo_1、指令mongo 1docker exec -it mongo_mongo_1 mongo 进入admin数据库 1`use admin` 输入访问账密 输出 1 为成功连接 1db.auth('root','123') 创建用户自己的数据库的管理角色 1use yourdatabase 1db.createUser({user: "user",pwd: "password",roles: [ { role: "dbOwner", db: "yourdatabase" } ]}) 查看用户 1show users 删除用户 删除用户必须由账号管理员来删,所以,切换到admin角色 1use admin 1db.auth("ad ...
淘宝镜像
npm.taobao.org淘宝 NPM 镜像,registry.npm.taobao.org 是从 r.cnpmjs.org 进行全量同步的,同步频率10分钟。 开源镜像: http://npm.taobao.org/mirrors Node.js 镜像: http://npm.taobao.org/mirrors/node alinode 镜像: http://npm.taobao.org/mirrors/alinode phantomjs 镜像: http://npm.taobao.org/mirrors/phantomjs ChromeDriver 镜像: http://npm.taobao.org/mirrors/chromedriver OperaDriver 镜像: http://npm.taobao.org/mirrors/operadriver Selenium 镜像: http://npm.taobao.org/mirrors/selenium Node.js 文档镜像: http://npm.taobao.org/mirrors/node/latest/doc ...
html基础
字符集1234567utf-8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312;gb2312简单中文,包括6763个汉字;BIG5繁体中文,港澳台等用;GBK包含全部中文字符,是GB2312的扩展,加入对繁体字的支持,兼容GB2312;UTF-8则包含全世界所有国家需要用到的字符;记住一点:以后我们统统使用UTF-8字符集,这样就避免出现字符集不统一而引起乱码的情况了。 标题标签12345678单词缩写:head 头部、标题为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即:h1 h2 h3 h4 h5 h6标题标签语义:作为标题使用,并且依据重要性递减!---### 注意:h1标签因为重要,尽量少用,一般h1都是给logo使用。 段落标签 123456单词缩写:paragraph 段落在网页中要把文字有条理的显示出来,离不来段落标签,就如同写文章需要首行缩进、需要分段一样,整个网页也可以分为若干个段落。段落标签:<p>文本内容</p>是HTML文档中最常见的标签,默认情况下,文本在一个段落中会 ...
JavaScript 标准内置对象
可索引的集合对象 这些对象表示按照索引值来排序的数据集合,包括数组和类型数组,以及类数组结构的对象。 Array所谓数组,就是将多个元素(通常是同一类型)按一定顺序排列放到一个集合中,那么这个集合我们就称之为数组。 JavaScript的 Array 对象是用于构造数组的全局对象,数组是类似于列表的高阶对象。 数组37个方法,具体参考文档123456789101112131415161718192021222324252627282930/*slice方法*/[1,2,3,4,5,6].slice(2) // [3, 4, 5, 6][1,2,3,4,5,6].slice(2,5) // [3, 4, 5][1,2,3,4,5,6].slice(-2) // [5, 6][1,2,3,4,5,6].slice(6) // []/*判断是否为数组*/Array.isArray([])/*浅层次复制数组的 3 种方法--->浅层次指非二维数组或包含对象*/var arr=[1,2,3]var newarr = [...arr]// 方法1var newarr = Object. ...
javascript
js文档MDN doc 简介JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。本节主要带大家熟悉JavaScript语句,巩固JavaScript基础,应对JavaScript相关面试提问。 程序的三种基本结构顺序结构:从上到下执行的代码就是顺序结构,程序默认就是由上到下顺序执行的;分支结构:根据不同的情况及判断,执行对应代码;循环结构:重复执行一段代码。 JS 由三部分组成,分别是:DOM BOM ES(5 6 ….) 前端框架类库: JQuery Lodash JS 框架: React Vue Angular Ext JS Backbone 工具: webpack(Build) jest(Test) ESlint(Lint) Template(EJS) 应用方面的(Echarts/D3/three) 区别: 框架—包含—>库框架—调用—>运行代码(如:生命周期函数)—调用—>库 数据及类型判断1234567891011121314151617181 ...
npmjs包管理工具和nodejs版本管理
npmjs包管理工具和nodejs版本管理nodejs介绍 免费、开源、跨平台 服务器上的 Javascript 运行环境 基于 Chrome V8 引擎,事件驱动、非阻塞式I/O 安装 win 安装nvm-windows 123456nvm --sersion # 查看版本nvm list # 查看安装的所有 nodenvm ls-remote # 查看服务器端所有可用 node 版本,如果版本不支持查看,请点击上面的链接查看所有版本nvm install v15.1.0 # 安装 nodenvm --help # 指令帮助nvm use v10.15.1 # 切换 node centos 安装brew brew install n mac安装 安装brew brew install n npm全局依赖位置修改: npm config get prefix查看全局依赖包路径 npm config set prefix "D:\nodejs\npm_global"设置全局依赖包路径 npm config get cache查看缓存路径 np ...
yarn
yarn 官网文档==>yarn 安装 npm install -g yarn 命令 官网42个命令==>cli introduction yarn -v查看版本 安装全部依赖 yarn install安装依赖包,可以省略install简写yarn yarn install--ignore-engines安装依赖忽略node版本 yarn install --frozen-lockfile安装依赖忽略node版本 yarn install --pure-lockfile安装依赖忽略node版本 yarn install --no-lockfile安装依赖忽略node版本 安装单个依赖 yarn add [package]安装依赖 yarn add [package] --dev安装开发依赖 yarn add [package] --peer安装peer依赖 yarn add [package] --optional安装可选依赖 yarn add [package] --exact安装精确依赖 yarn add [package] --tilde安装波浪号依赖 y ...
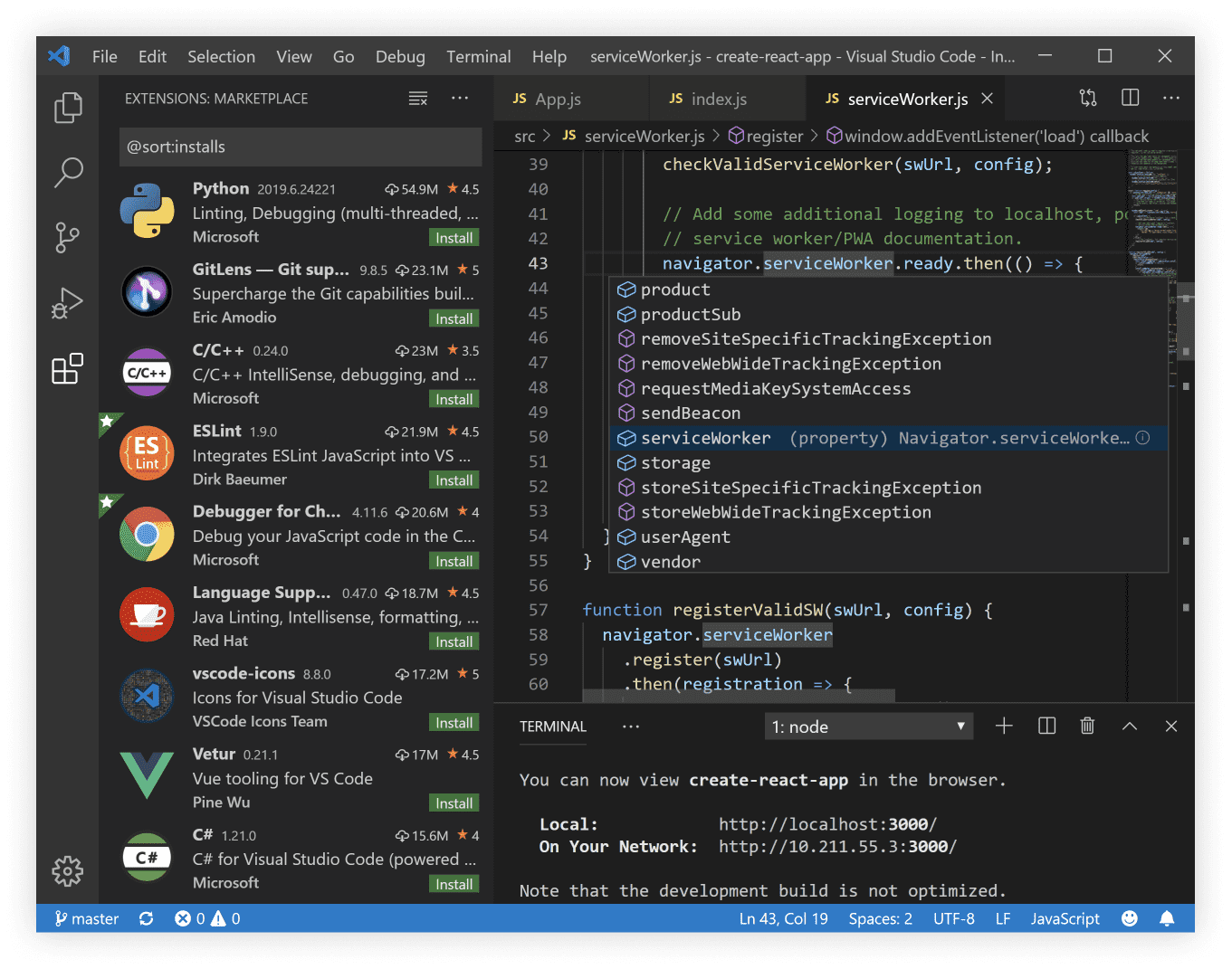
vscode 笔记
通过在命令行输入 code . 使 vscode 打开文件夹Mac 打开 VS code 打开命令面板( ⇧⌘P ) 输入 shell command 找到: Install 'code' command in PATH 点击一下就 OK 了。 win 配置环境变量 C:\Users\Administrator\AppData\Local\Programs\Microsoft VS Code\bin 用gitbash配置别名 echo 'alias cc="code ."' >> vim ~/.bashrc echo 'alias web="webstorm64"' >> vim ~/.bashrc source ~/.bashrc使别名立即生效 输入cc使用vscode打开当前文件夹,相当于code . 终端切换 左下角设置——>功能——>终端——>E xternal:Windows Exec配置好之后,打开终端,点击选择默认shell, ...
docker-compose的使用以及常用服务配置
docker-compose的安装文档 安装docker-compose12345sudo curl -L "https://github.com/docker/compose/releases/download/1.27.4/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose# 给执行权限chmod +x /usr/local/bin/docker-compose# 使用命令查看版本docker-compose --version 查看编辑配置文件cd /home/vi docker-compose.yml 1234567891011121314version: '1'services: mysql1: image: mysql environment: - MYSQL_ROOT_PASSWORD=123456 ports: - 28002:3306 mysql2: image: mysql en ...
docker-hub
hub.docker.com 注册登录docker 登录 1234567docker login # 登录docker images # 查看所有镜像docker ps # 为了查看 CONTAINER IDdocker commit cfc8beee0265 ccccc/mysql:1.0 # cfc8beee0265 是 CONTAINER ID cccc 是登录名 mysql 是镜像名 1.0 是 tag 可以忽略 tagdocker images # 查看 commit 有没有成功docker push cxvh/mysql:1.0 # 提交到远端 docker hub 仓库docker pull cxvh/mysql # 从远端下载 Mounted from library/mysql 是忽略的 从远端拉取官方镜像(例:mongo)搜索 mongouse比较慢的话配置国内 docker hub 镜像地址(如下) docker pull1234docker pull mongo # 下载最新docker pull mongo:4 # 指定版本(一般在标签指定版本)dock ...
在 CentOS 使用 docker
Docker容器技术的特点12345678910111213文件系统隔离:每个进程容器运行在完全独立的根文件系统里。资源隔离:可以使用cgroup为每个进程容器分配不同的系统资源,例如CPU和内存。网络隔离:每个进程容器运行在自己的网络命名空间里,拥有自己的虚拟接口和IP地址。写时复制:采用写时复制方式创建根文件系统,这让部署变得极其快捷,并且节省内存和硬盘空间。日志记录:Docker将会收集和记录每个进程容器的标准流(stdout/stderr/stdin),用于实时检索或批量检索。变更管理:容器文件系统的变更可以提交到新的映像中,并可重复使用以创建更多的容器。无需使用模板或手动配置。交互式Shell:Docker可以分配一个虚拟终端并关联到任何容器的标准输入上,例如运行一个一次性交互shell。所以:ABC对,而D,Docker采用的是资源共享型的管理方案,所有的Docker使用的硬件资源由docker daemon进行管理与分配。A.文件、资源、网络隔离B.变更管理、日志记录C.写时复制D.独立的资源划分 安装centos 安装安装docker官方文档 123456sudo ...
上手 linux
linux环境配置网络环境配置 clash-for-linux-backup 软件安装 brew brew install git brew install nginx brew install node n install 18 n use 18 brew install python 修改yum镜像源 vscode 链接服务器 打开项目目录/etc/yum.repos.d/ 修改镜像源地址为https://mirrors.aliyun.com/centos/ 123# #mirrorlist=http://#mirrorlist.centos.org/?release=$releasever&arch=$basearch&repo=cr&infra=$infra# baseurl=http://mirror.centos.org/$contentdir/$releasever/cr/$basearch/os/baseurl=https://mirrors.aliyun.com/centos/8/cr/x86_64/os/ yum 安装 ...
css
伪元素 input 默认文字 12345678910111213141516171819::-webkit-input-placeholder { /* Chrome/Opera/Safari */ color: pink;}::-moz-placeholder { /* Firefox 19+ */ color: pink;}:-ms-input-placeholder { /* IE 10+ */ color: pink;}:-moz-placeholder { /* Firefox 18- */ color: pink;}::-webkit-input-placeholder, ::-moz-placeholder,:-ms-input-placeholder,:-moz-placeholder { color: pink;} 鼠标选中样式 1234::selection { color: white; background: #f7630c;&# ...
vue 使用 vue-router
安装 npm install vue-router 123import Vue from 'vue'import VueRouter from 'vue-router'Vue.use(VueRouter)
git 常见错误
win生成密钥ssh-keygen写入权限不够报错 进入文件夹后执行生成命令 C:\Users\用户\.ssh\gitlab 1Saving key "\033[A\033[B/c/Users/Baran.Lee/.ssh/id_rsa)\033[D\033[D\033[C\033[\033[D\033[D\033[D\033[D\033[D\033[Dcodeba/id_rsa" failed: No such file or directory 历史中不连续的commit合并 git rebase -i head~3,然后报错如下: 回到rebase执行之前的状态 git rebase --abort 1234567891011interactive rebase in progress; onto bbef1eaNo commands done.Next commands to do (3 remaining commands): s ae093ef 更新 circleci 配置文件 s 1ab23ac 更新 circleci 配置文件2 ( ...
Markdown 大全 ⛅
================== 注意: 这是Markdown语法的简体中文版文档。如果您正在寻找英文版文档。请参考:Markdown: Syntax。 这份文件是用 Markdown 写的,你可以看看它的原始档 。 ================ 概述 哲学 行内 HTML 特殊字元自动转换 区块元素 段落和换行 标题 区块引言 清单 代码区块 分隔线 区段元素 连结 强调 代码 图片 其它 跳脱字元 自动连结 概述 哲学 Markdown 的目标是实现「易读易写」。 不过最需要强调的便是它的可读性。一份使用 Markdown 格式撰写的文件应该可以直接以纯文字發佈,并且看起来不会像是由许多标签或是格式指令所构成。Markdown 语法受到一些既有 text-to-HTML 格式的影响,包括 [Setext] 1、[atx] 2、[Textile] 3、[reStructuredText] 4、[Grutatext] 5 和 [EtText] 6,然而最大灵感来源其实是纯文字的电子邮件格式 ...
nginx
安装 win:下载解压安装 linux: CentOS安装文档—>nginx 找文件姿势find / -name nginx 配置参考官方文档或config 也可以在docker安装,或者通过bt.cn安装 卸载 win:直接删掉即可 linux: ps -ef |grep nginx查看nginx是否在运行 /usr/sbin/nginx -s stop or nginx -s stop如果运行,需要停止服务 netstat -lntp查看nginx如果不在说明已经停止掉 whereis nginx查看nginx相关文件并删除,如:rm -rf /usr/sbin/nginx or rm -f /usr/sbin/nginx.tar.gz yum remove nginx使用yum清理nginx 配置 ip的ssl配置 开机自启动 whereis nginx查看安装路径(如:/usr/local/nginx/sbin/nginx 或者 /usr/bin/nginx) 编辑文件vi /etc/rc.local,在最后一行添加上安装路径即可 更改文件权限:cd /e ...
github 笔记
github 杂记 jsdelivr github cdn 加速下载 github 代码 登录码云—>点击新建仓库—>点击导入已有仓库—>粘贴 github 仓库地址—>点击创建—>好了后直接下载即可 github 获取:token 方法一. 右上角—>Settings—>Developer settings—>左边分别有 github OAuth 个人访问,根据需要选择 方法二. 登录后 直接访问 https://github.com/settings/tokens or https://github.com/settings/tokens/new github token push https://cxvh:${GITHUB_TOKEN}@github.com/cxvh/blogs.git git config --global user.name "cxvh" git config --global user.email "***@qq.com" 发布一个 g ...
如何对内容加密🔐? (密码👉web)
ce74b27df19bd52328559e09c4c1e6decdbdb712ba61037286d022993850164f5cdd173cf58882f34ac97113ba9aa6af6c22c8d9f78bc010e350ac44ab98100eed1aadfe7aa65dfb9324682fb0da1bf469ba45ecfded733bfd7152948111310a68e61823b16308d0a79d56c82a45dabe99aebcb74316e113d48edd8e28d88de6e9d070a7e3352bf78b15866a0c3a676216ab03f1ad87811ffc48348caa786d6df8ec3b1919e0ef457d4284582429ae587e79159577743e24db81827071808d7733fbdf6c6d84030ece9046ac8fa324eac079b21b2ad22982111a7c68db2eab3d55a5a79bd5cedb8f62f0d21faf820bd2cedc2552a12c3e9f4 ...
从零做一个开源项
开源包含了那些 源码 文档,如二次开发文档和用户使用文档 开发环境,告诉二次开发者如何搭建和运行代码 **允许他人贡献代码**,而不是仅仅给别人阅读源码的权限 **问题**,用户提问,维护者答复,问题共享(而不是私聊) **问题列表和升级计划**,记录当前问题,以及何时解决、何时升级 其他配套设施官网,如 wangEditor 官网文档,可以和官网整合在一起问答社区,wangEditor 的问题社区就用了 github issue及时交流社区,即 QQ 群、微信群 注册账号 创建 github 仓库(协议选 mit,选 add README.md)https://github.com/cxvh/is-visit-google.git 注册 npmjs 账号 开发环境 node 环境 规范版本号 打开 package.json 文件,将版本号定义为 “version”: “0.0.1” 。以后我们每次正式提交代码,版本号都不一样。版本号分三级,分别为:一级,重构版本二级,重大功能改进三级,小升级或者 bug 修复 为何从 0.0.1 开始?因为 0.x.x 可以认为是非正 ...